寫這篇,實在有點超過本人的程度,心虛的很,不過格友都來開口問了,打腫臉充胖子<其實我本來便胖 >我自己在留言回復格子實在太小,實在也講不清,便試著回答他的疑問....
>我自己在留言回復格子實在太小,實在也講不清,便試著回答他的疑問....
格友的問題是...
我是用電腦word打字~不懂編輯甚麼的~有一次一位朋友告訴我說我的文章字體都擠在一起不好看~我電腦看起來不會~我到別台電腦看我的文章~真的是擠在一起~後來碰到適合距離的字體~我就將原始碼貼上~就會是我要的間距了,雅虎部落格可以點文章下面的HTM~我'忘了確定的英文字~那就是原始碼例如我習慣用的~<p style="LINE-HEIGHT: 25pt; MARGIN: 12pt 0cm 0pt; BACKGROUND: white; WORD-BREAK: break-all"><strong><span style="FONT-FAMILY: 標楷體; COLOR: red; FONT-SIZE: 16pt">
有的轉貼的文章就必須改~現在痞克邦編輯文章的最前頭就是原始碼也就是HTM是不能貼上的~
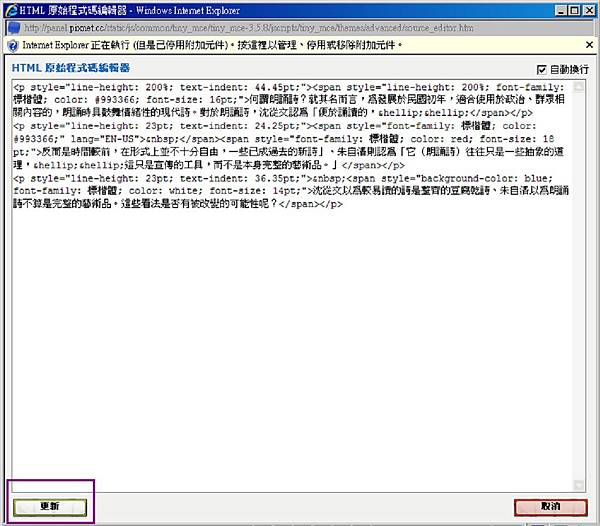
我自己解讀他的問題是啞唬可以在編輯文章時,按 "觀看HTML 原始碼",便可以進入HTML碼的編輯,而只要在HTML文字編輯器完成,便是用HTML碼調整文章的文字各項設定,便可以在這啞唬"觀看HTML 原始碼"畫面貼上,便可以得到自己設定的效果,那PIXNET怎麼辦??
這問我試著回答如下,比如說你有一篇WORD文字<如下圖一>,已經照你的設想編排大大小小顏色反白間距段落都好了,那怎麼貼到PIXNET?答案很簡單,便是直接按右鍵複製貼到PIXNET的文章編輯區,便可以得到結果了...如下面圖二所示...


但如果是原始HTML碼,怎麼貼過來?便是利用文章編輯區兩個按鈕處理<都可以達到目的,看自己控制功力>,一顆叫"切換編輯器",一顆叫"HTML"...這兩顆按任何一顆,都會有類似啞唬的觀看HTML 原始碼效果,進入HTML編輯模式,只是"切換編輯器"按下去,便是出現警告字樣,提示你已進入純文字的HTML模式,如果操作錯誤,會導致亂碼,並建議你使用下方介紹的"HTML"鈕,其實這也只是大驚小怪,敢編輯HTML碼,便代表有把握,那需要如此警告,所以各位在這畫面編輯好自己想要的HTML碼,便是直接發表或預覽效果,感覺上是冒險點,所以還是用另一顆"HTML"按下去,便是跳出另一個小視窗,內容也是文章內容轉化為純文字的HTML碼...更改後按更新便完成修改,但最後發表仍需按發表文章或儲存修改。


所以如果你有習慣用的編排用的HTML碼,便可以在HTML編輯狀態,複製貼上,便可以得到原本的效果...這樣子不曉得這位格友看的懂嗎??自己對HTML碼不熟常用沒幾個,所以算班門弄斧,內行的朋友便看看笑笑便好了,而看了半天還不懂的朋友,別喪氣,因為絕大部分的BLOG使用者都很少用這HTML碼的,這樣不懂才是正常哦...


 留言列表
留言列表
